
Projet n°
10
Crochey
Symfony
HTML
CSS
Javascript
Git
Vue
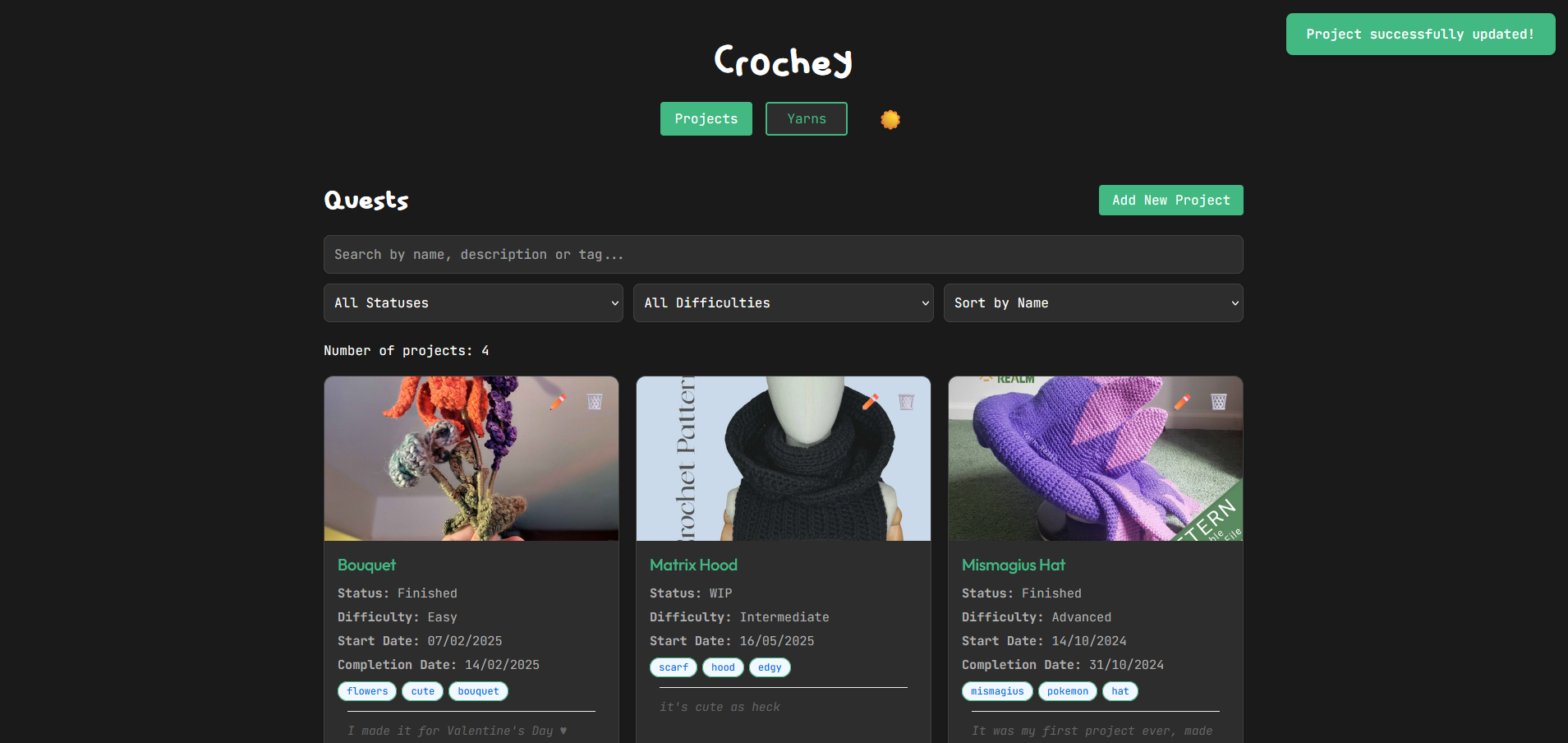
Crochey est une application web moderne de gestion de projets de crochet et de gestion d'inventaire développée avec une architecture frontend/backend robuste. L'application propose une interface utilisateur élégante et responsive, conçue avec une attention particulière à l'expérience utilisateur.
Stack Technique :
- Frontend : Vue.js 3, Vite
- Backend : Symfony (PHP)
- API : API RESTful avec Symfony
- Routing : Vue Router
- Design : CSS personnalisé avec variables CSS
- Thème : Support du mode clair/sombre
- Responsive : Design adaptatif pour mobile et tablette
Fonctionnalités Principales :
- Interface utilisateur intuitive
- Filtrage et recherche avancée des projets et des pelottes de laine
- Système de tags pour une meilleure organisation
- Mode sombre/clair pour le confort visuel
- Design responsive optimisé pour tous les appareils
- Animations fluides et transitions élégantes
- API RESTful complète pour une communication frontend/backend optimisée
- Endpoints API sécurisés et documentés
- Gestion des ressources via méthodes HTTP standards (GET, POST, PUT, DELETE)
L'application met l'accent sur la performance et l'accessibilité, tout en offrant une expérience utilisateur moderne et agréable.

Projet n°
9
Pokédex web
HTML
CSS
Javascript
Git
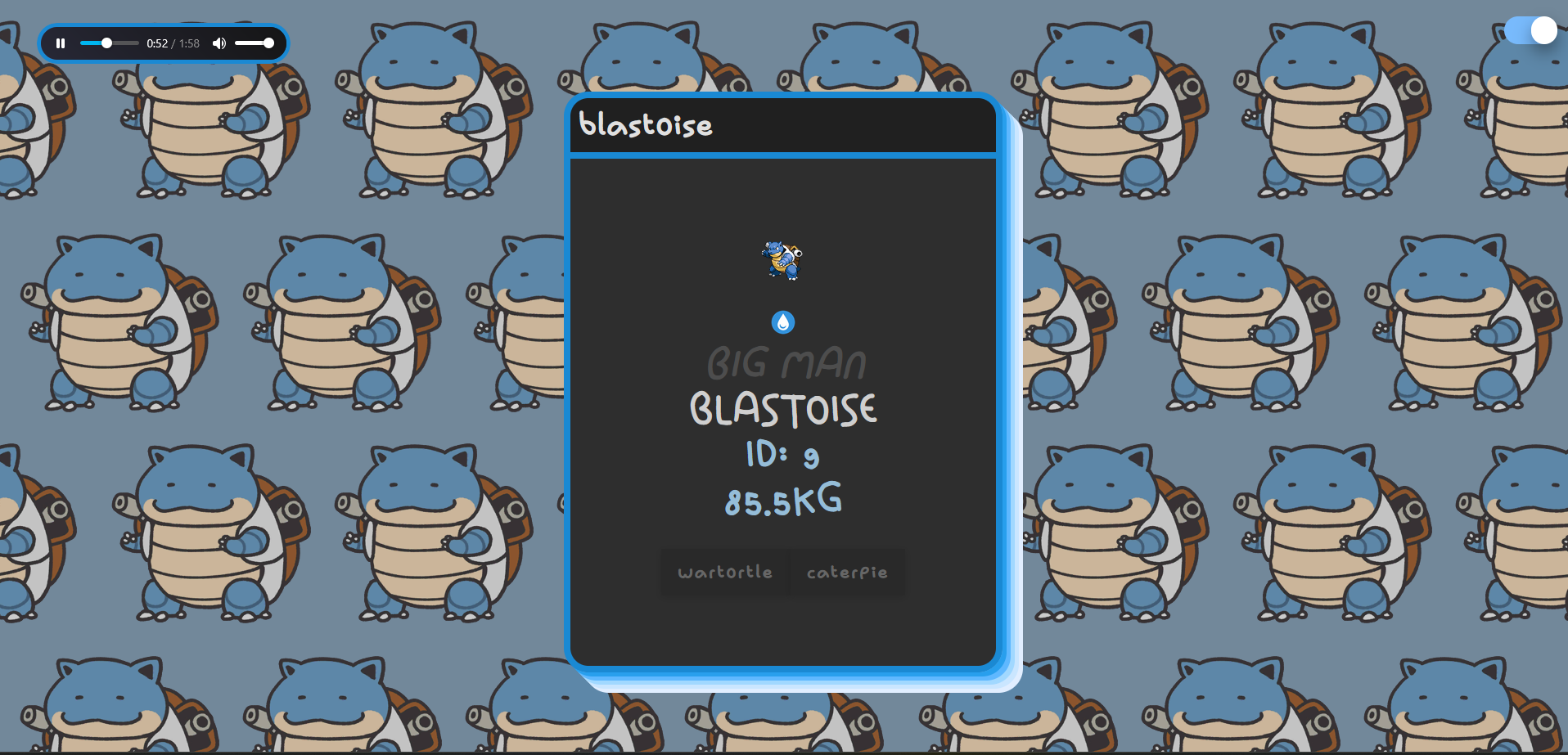
Cette application web, développée en JavaScript pur, simule un Pokédex interactif en consommant l’API officielle PokéAPI.
Grâce à des requêtes AJAX, l'utilisateur peut rechercher des Pokémon par nom ou numéro, naviguer entre les différentes fiches, et découvrir leurs types, poids, visuels…
Le tout est présenté dans une interface simple, avec une navigation fluide à l’aide de boutons de pagination.
Quelques easter eggs malicieux se sont également glissés dans l’appli, pour les plus curieux ! 🐣
Ce projet m’a permis de renforcer ma maîtrise des appels API, de la manipulation DOM, et d’implémenter des logiques côté client dynamiques.

Projet n°
8
Portfolio
Symfony
HTML
CSS
Javascript
MySQL
Git
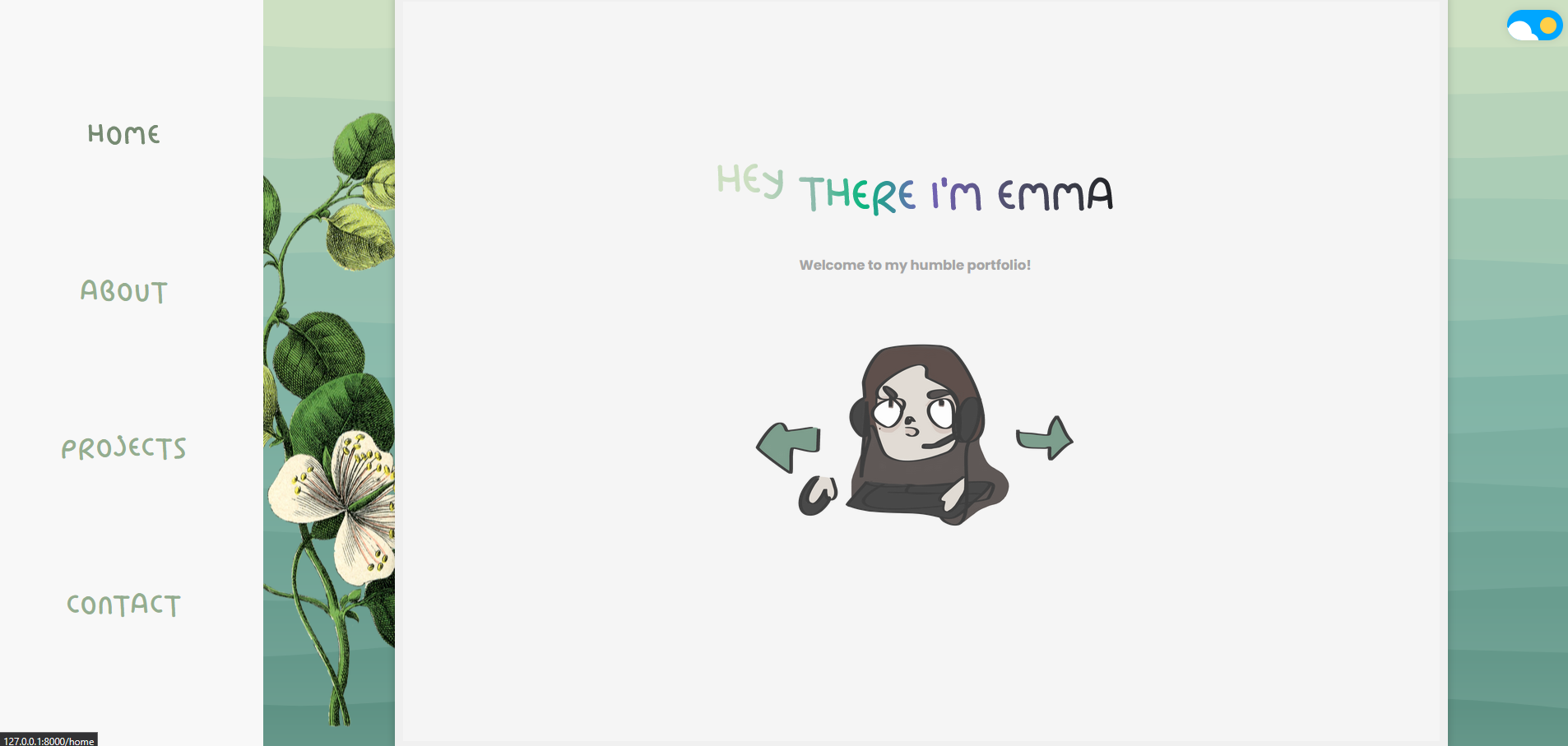
Portfolio personnel développé avec Symfony, présentant mon parcours professionnel et mes projets en tant que développeuse Fullstack. Ce site a été conçu pour offrir une expérience utilisateur moderne et intuitive, tout en mettant en valeur mes compétences techniques et mes réalisations.
Fonctionnalités principales :
- Présentation personnelle et parcours professionnel
- Galerie de projets avec descriptions détaillées
- Système de gestion de contenu (CMS) pour les projets
- Interface d'administration sécurisée
- Thème clair/sombre adaptatif
- Design responsive et animations fluides
Technologies utilisées :
- Backend : Symfony 6
- Frontend : HTML, CSS, JavaScript
- Base de données : MySQL
- Gestion des assets : Webpack Encore
- Design : Interface personnalisée
Points clés :
- Architecture MVC complète
- Système d'authentification et de gestion des droits
- Upload et gestion des images
- Intégration de vidéos (YouTube)
- Optimisation des performances
- Design moderne et responsive

Projet n°
7
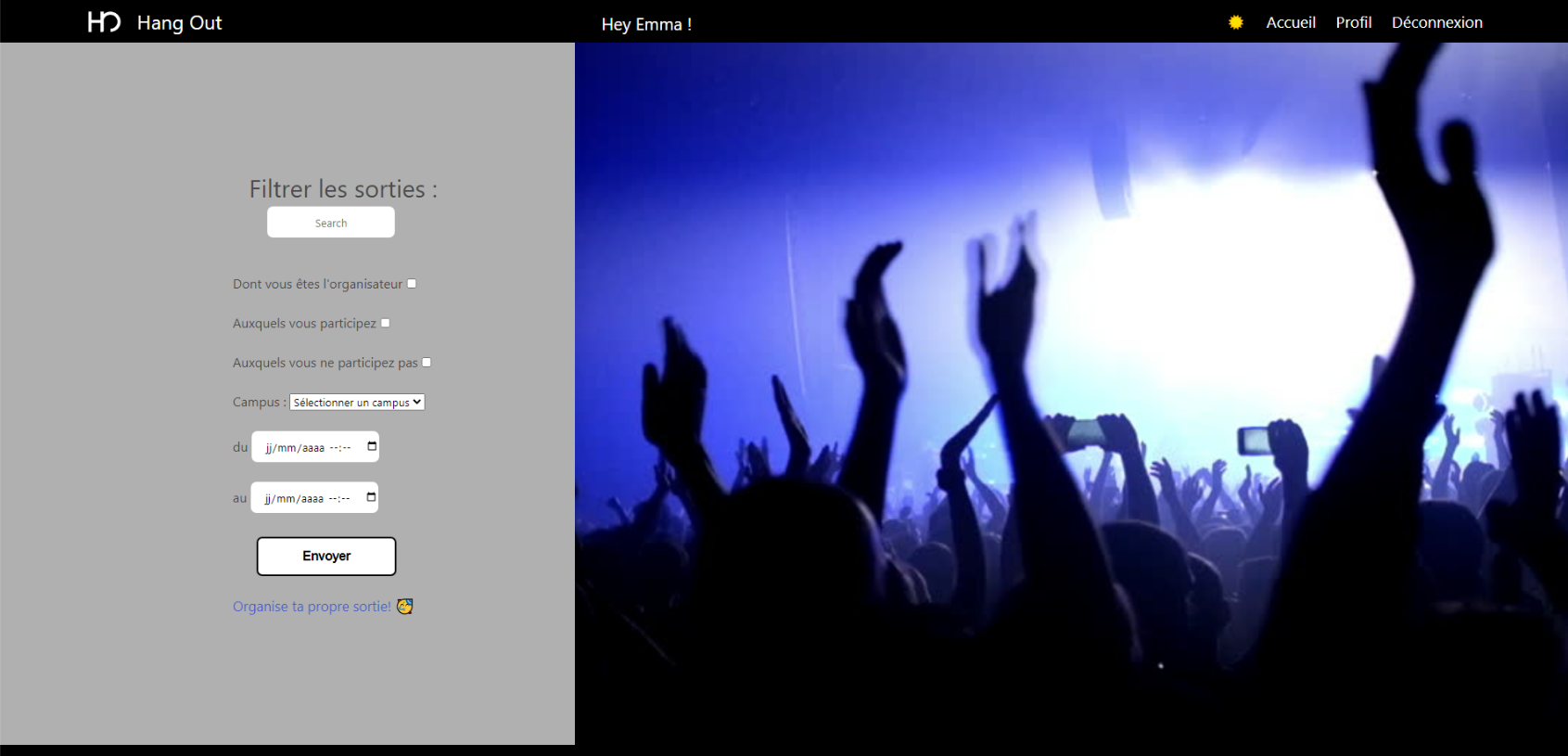
HANG OUT : site d'évenements
Symfony
HTML
CSS
Javascript
MySQL
Git
Développement d'une plateforme d'organisation d'événements pour les stagiaires de l'ENI École Informatique. Ce projet collaboratif visait à renforcer la cohésion entre les apprenants en facilitant l'organisation et la participation aux sorties de groupe.
Fonctionnalités principales :
- Création et gestion d'événements
- Système d'inscription aux sorties
- Interface utilisateur intuitive
- Thème sombre (dark mode) pour une meilleure expérience utilisateur
Technologies utilisées :
- Backend : Symfony
- Frontend : HTML, CSS, JavaScript
- Base de données : MySQL
- Versioning : Git
Points clés :
- Participation à la conception des maquettes
- Développement des interfaces utilisateur
- Implémentation du mode sombre
- Travail en équipe sur un projet collaboratif

Projet n°
6
LA CSF : suivi consommation
Symfony
HTML
CSS
MySQL
GitLab
Figma
Développement d'une application web de gestion des bilans de consommation pour la Confédération Syndicale des Familles (CSF). Ce projet, réalisé dans le cadre d'un stage de fin de formation, a été l'occasion de concevoir et développer une solution complète de A à Z.
L'application permet la remontée et l'analyse des bilans de consommation à trois niveaux : local, départemental et confédéral. J'ai été en charge de l'ensemble du développement, de la conception de la base de données à la mise en production.
Technologies utilisées :
- Backend : Symfony 6
- Base de données : MySQL
- Design : Figma
- Modélisation : UMLetino
Points clés :
- Architecture en couches (BO, Controllers, DAO, Vues)
- Gestion complète des entités et leurs relations
- Développement des formulaires et services
- Implémentation des fonctionnalités métier